如何用ReactQuery实现无限下拉
如何用ReactQuery实现无限下拉1.将useQuery替换为useInfiniteQuery这个hook
1.将useQuery替换为useInfiniteQuery这个hook
2.getNextPageParams
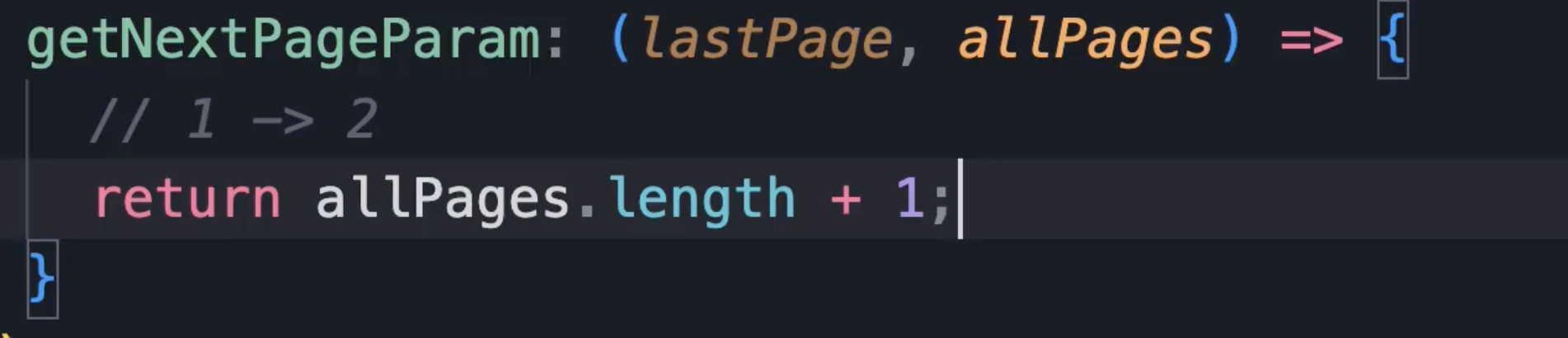
2.getNextPageParamsgetNextPageParams是在useInfiniteQuery里的一个高度封装的方法,包含两个参数lastPage, allPages
lastPage -> item[] 是一个包含item的数组,用于表示最后的一个分页
allPages -> item[][]是一个包含所有已经加载过的分页的数组,其中每个分页都是包含item的数组
这个方法应该返回下一页的页数,要用这两个参数来体现
例如,我们在第一页,那么应当返回 2
allPages.length反应了我们目前所加载的页码数,所以很自然的想到用 allPages.length + 1来作为返回的值
 那么ReactQuery如何使用这个方法,下面会提到
那么ReactQuery如何使用这个方法,下面会提到
3.解构pageParams参数
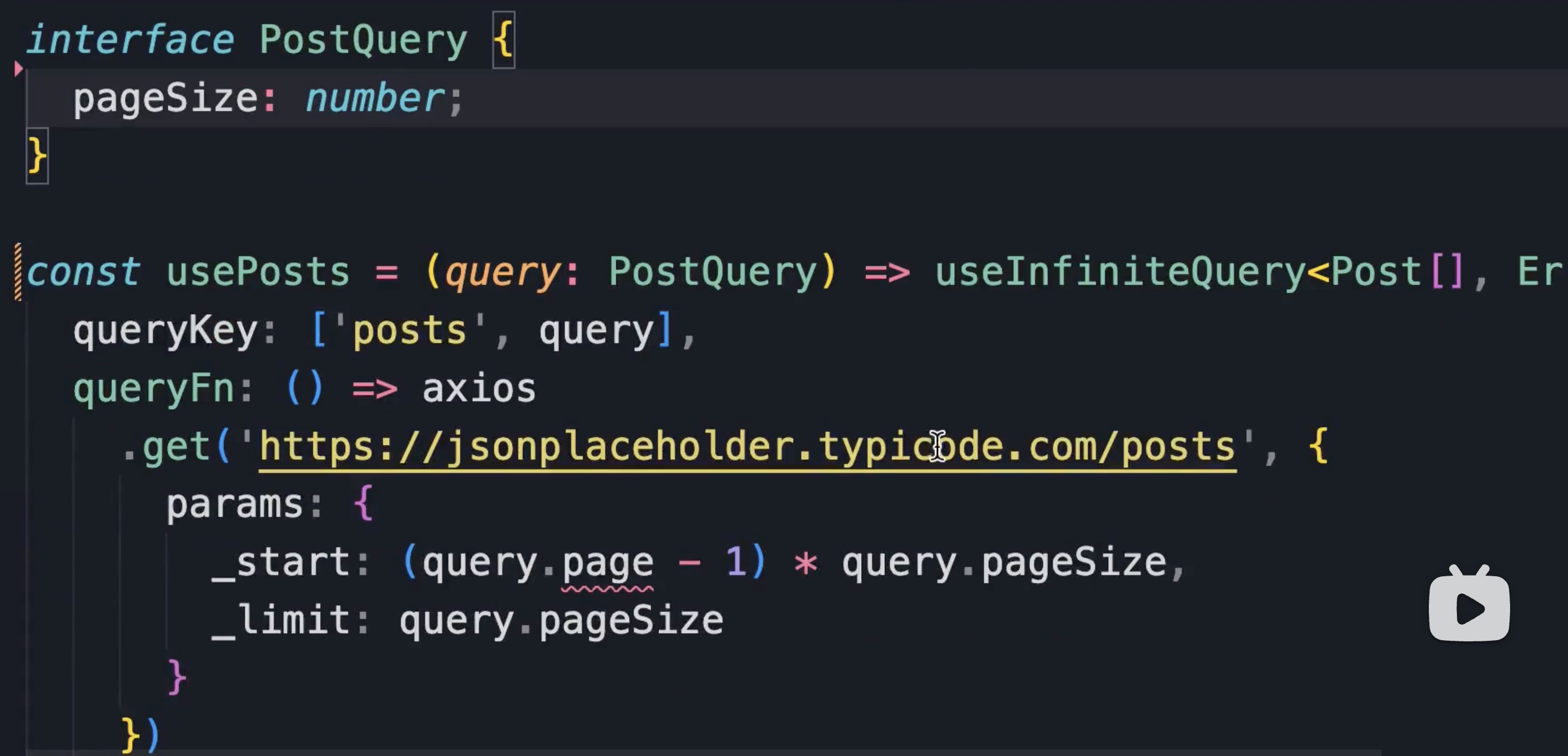
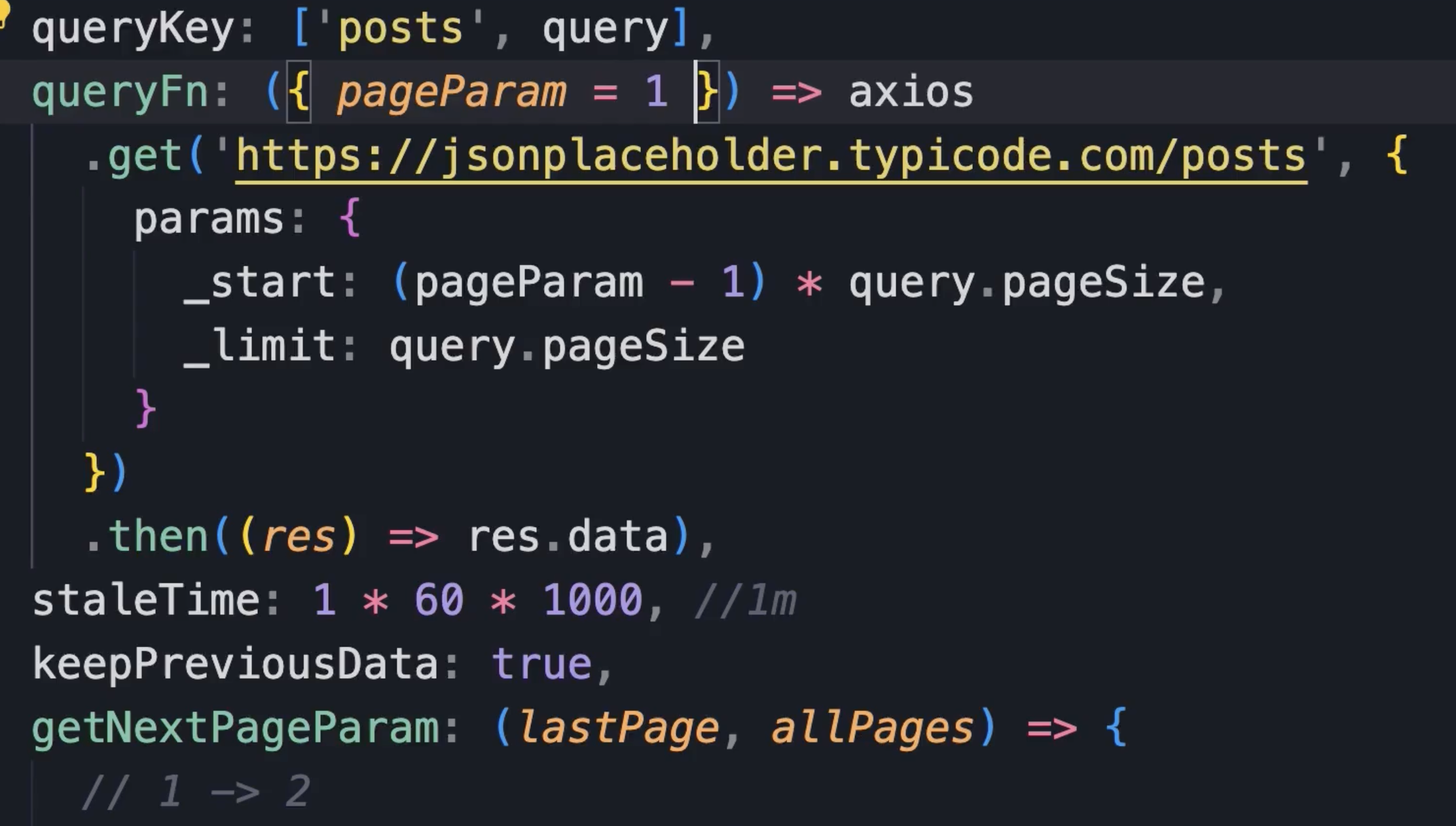
3.解构pageParams参数当我们将useQuery改为useInfiniteQuery之后,queryFn可以解构出一个变量pageParams, 每次ReactQuery触发getNextParams会将结果返回到这个参数,我们初始化它为1,并且用这个参数在axios的params中体现分页的逻辑

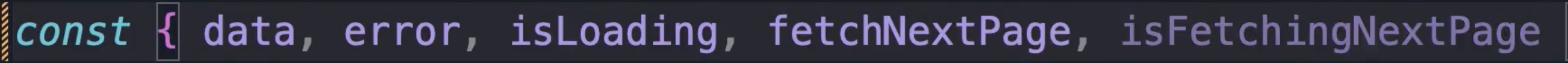
4.在useInfiniteQuery中解构出fetchNextPage和isFetchingNextPage
4.在useInfiniteQuery中解构出fetchNextPage和isFetchingNextPagefetchNextPage -> 函数,当触发这个函数时useInfiniteQuery将会触发getNextPageParams这个函数
isFetchingNextPage -> boolean, 表示是否正在获取下一页
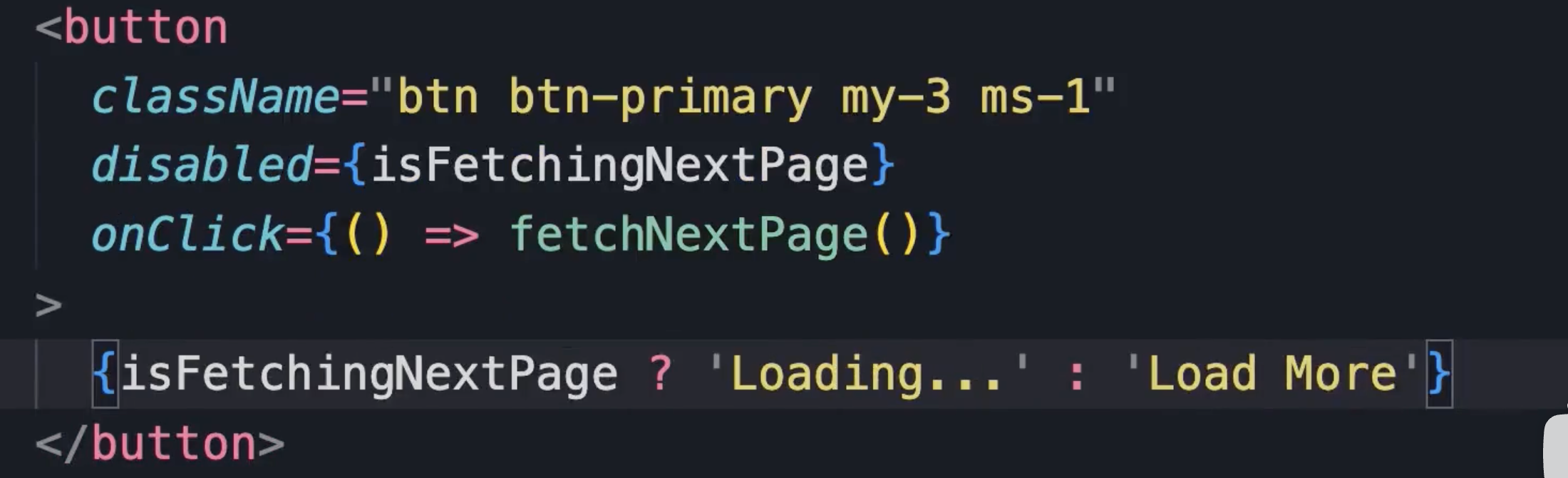
5.在按钮中体现出这个fetchNextPage和isFetchingNextPage来实现无限下拉
5.在按钮中体现出这个fetchNextPage和isFetchingNextPage来实现无限下拉
6.注意组件的写法
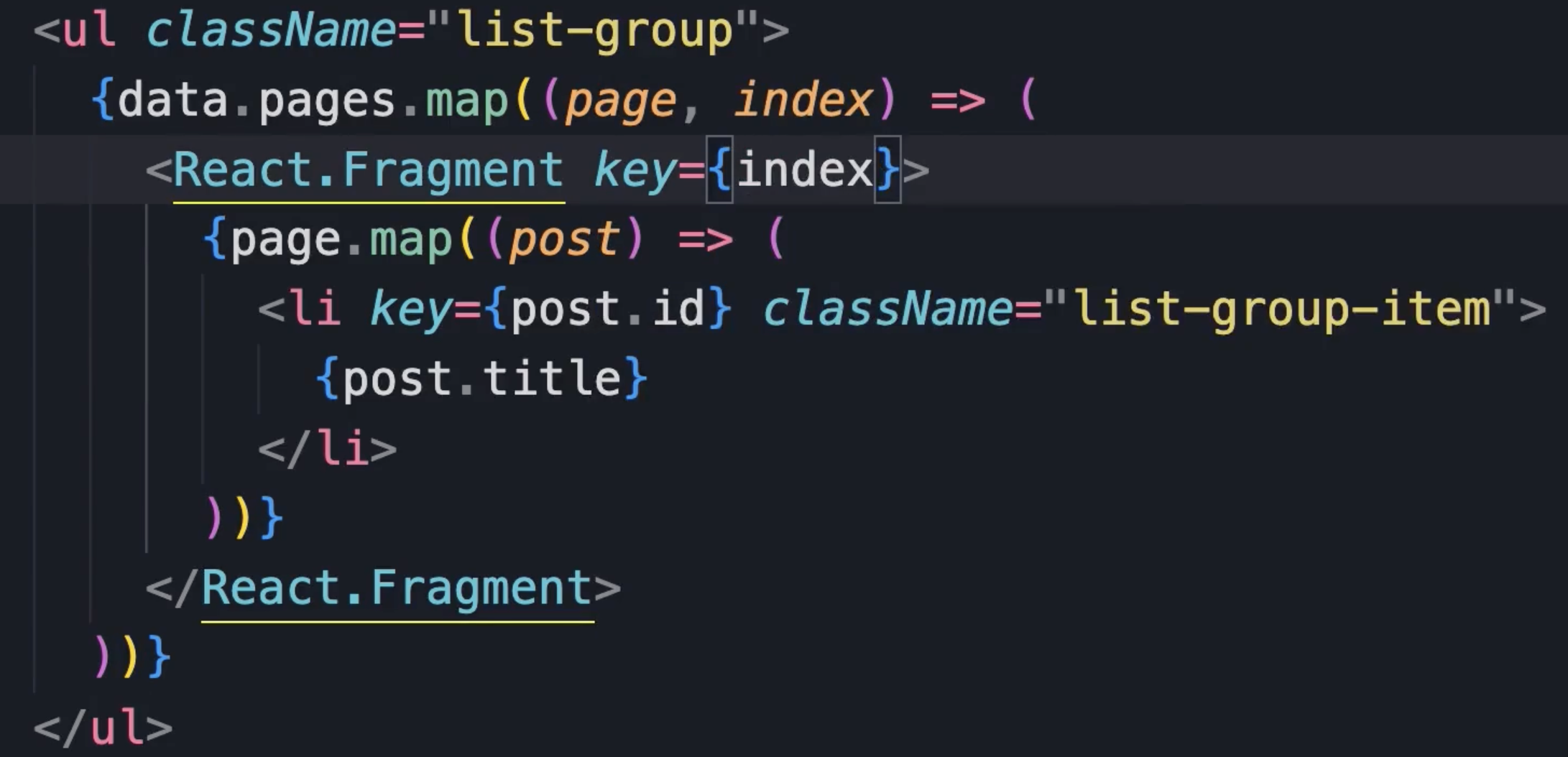
6.注意组件的写法使用infiniteQuery之后,获取到的data多了一个pages的属性,要先将pages进行迭代才能得到每一页的数据,再将这个结果再次迭代获取每一条信息,也就是比正常的组件多了一次迭代