ReactQuery的简单介绍
ReactQuery的简单介绍ReactQuery现在更名为tankstackquery,之前只适用于React,现在适用于vue等其他js框架
ReactQuery高度封装了缓存,缓存时间,请求重试,分页,无限下拉等功能,在提高开发效率的同时大大提高了代码的简洁性,我的react和next.js项目中都使用ReactQuery来封装请求逻辑
1.安装和提前准备
1.安装和提前准备安装ReactQuery
安装ReactQuerynpm i @tanstack/react-query
首先需要在应用的根组件中导入 QueryClient 和 QueryClientProvider,并用 QueryClientProvider 包裹整个应用。
首先需要在应用的根组件中导入 QueryClient 和 QueryClientProvider,并用 QueryClientProvider 包裹整个应用。import React from 'react';
import { QueryClient, QueryClientProvider } from '@tanstack/react-query';
import App from './App';
// 创建一个新的 QueryClient 实例
const queryClient = new QueryClient();
const Root = () => (
<QueryClientProvider client={queryClient}>
<App />
</QueryClientProvider>
);
export default Root;
2.用ReactQuery请求数据
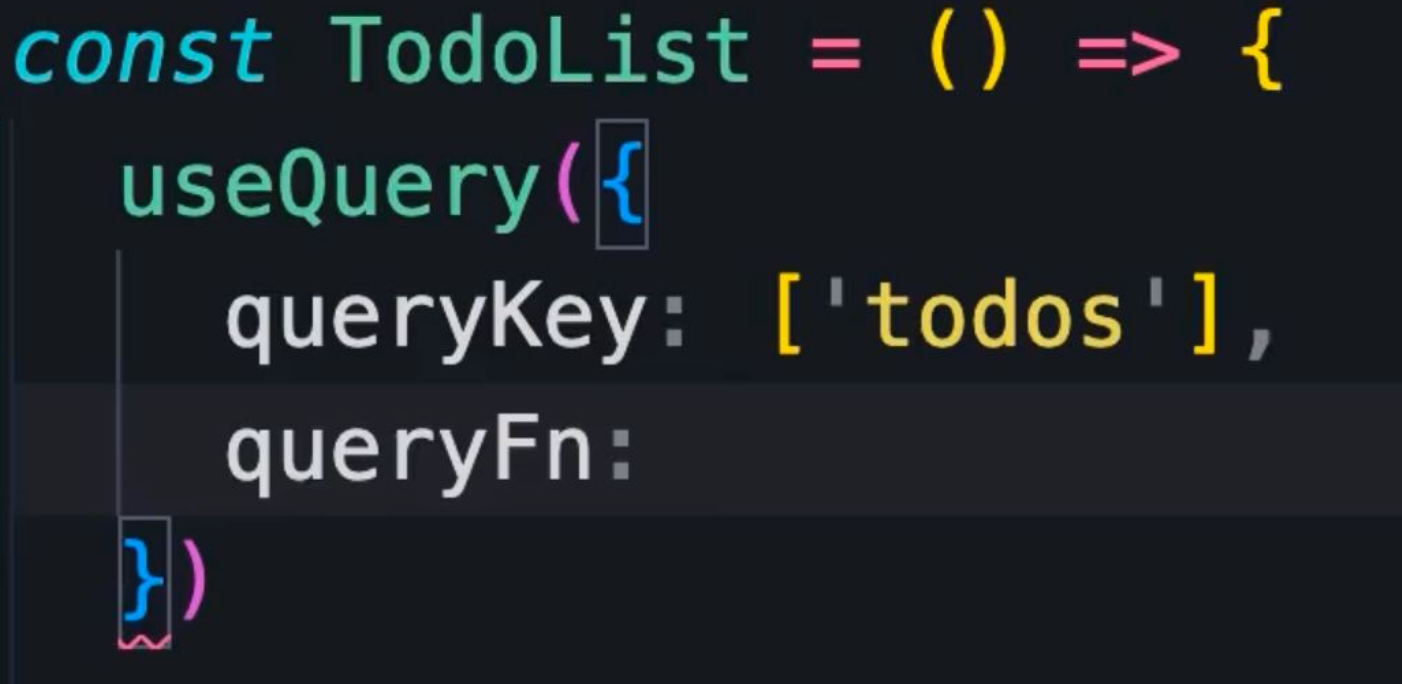
2.用ReactQuery请求数据useQuery 是一个钩子,我们给它一个包含两个属性的配置对象:

第一个属性是 queryKey:在内部用于缓存。每次我们从后端获取数据时,数据都会存储在缓存中,并可以通过这个键进行访问。我们设置 queryKey 为一个或多个值,其中第一个通常是一个字符串,用于标识我们想要存储的数据类型,在这个例子中是 “todos”。
第二个属性是 queryFn,用于从后端请求数据,这个函数应该返回一个Promise或者throw Error
3. useQuery的返回值
3. useQuery的返回值useQuery 钩子返回一个包含多个属性和方法的对象,这些属性和方法可以帮助你管理和处理数据请求的状态。具体来说,useQuery 返回的对象通常包括以下几个主要属性:
- data: 请求成功时返回的数据。
- error: 请求失败时返回的错误信息。
- isLoading: 一个布尔值,表示请求是否正在进行中。
- isError: 一个布尔值,表示请求是否出错。
- isSuccess: 一个布尔值,表示请求是否成功。
- status: 请求的当前状态,可以是 “loading”、“error” 或 “success”。
- refetch: 一个方法,用于手动重新获取数据。
通常使用es6的解构来获取返回值
通常使用es6的解构来获取返回值const { data, error, isLoading, isError, refetch } = useQuery('todos', fetchTodos);
4.用ReactQuery封装自己的请求函数
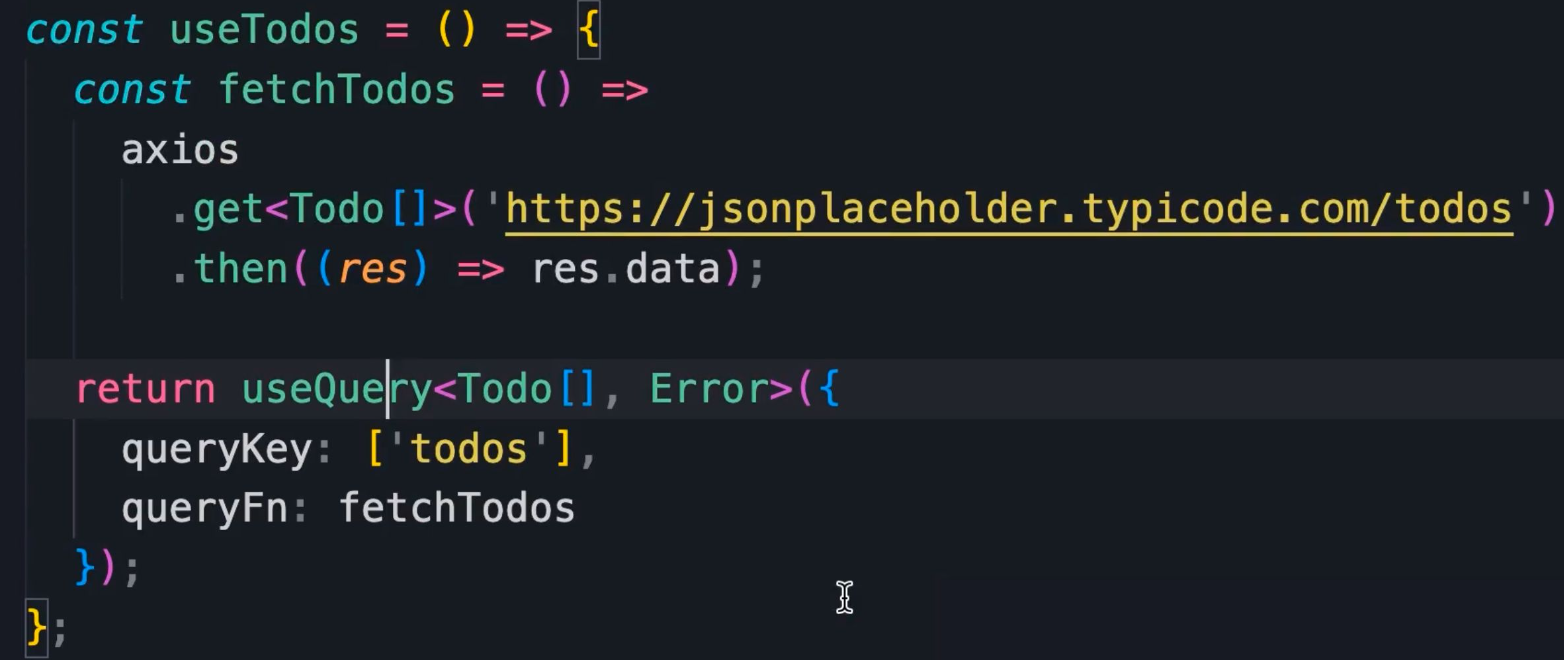
4.用ReactQuery封装自己的请求函数将queryFn分离出来,返回useQuery
将queryFn分离出来,返回useQuery
jsonplaceholder 是一个免费的模拟API,适合用于前端测试
5.useQuery在什么情况下会重新渲染组件
5.useQuery在什么情况下会重新渲染组件useQuery 会在以下几种情况下重新渲染组件:
(1) 初次加载数据
(1) 初次加载数据当组件第一次挂载并执行 useQuery 时,它会触发数据获取过程,并在数据加载完成后重新渲染组件。
(2) 查询键(queryKey)变化
(2) 查询键(queryKey)变化如果 useQuery 的 queryKey 发生变化,React Query 会认为这是一个新的查询,并触发数据获取过程,从而导致组件重新渲染。
const { data } = useQuery(['fetchData', someDependency], fetchData);
在上面的例子中,如果 someDependency 的值发生变化,useQuery 会重新执行数据获取。
(3) 数据成功获取
(3) 数据成功获取当 useQuery 成功获取到数据后,组件会重新渲染以显示新的数据。
(4) 数据获取失败
(4) 数据获取失败如果数据获取失败,组件会重新渲染以显示错误状态。
(5) 依赖变化
(5) 依赖变化如果 useQuery 的 queryFn 或其他配置项依赖的变量发生变化,也会导致重新渲染。
(6) 后台数据同步
(6) 后台数据同步如果启用了后台数据同步功能,React Query 会定期重新获取数据,并在数据更新时重新渲染组件。
const { data } = useQuery('fetchData', fetchData, {
refetchInterval: 60 * 1000, // 每 60 秒重新获取数据
});
(7) 缓存失效
(7) 缓存失效当缓存的数据失效时(根据配置的 staleTime),下一次访问查询时会重新获取数据,并在数据更新时重新渲染组件。
const { data } = useQuery('fetchData', fetchData, {
staleTime: 5000, // 数据在 5 秒后变为陈旧
});
(8) 组件挂载和卸载
(8) 组件挂载和卸载如果组件在挂载和卸载之间发生了重新挂载,useQuery 也会重新触发数据获取,并在数据更新后重新渲染。
