如何用ReactQuery实现分页,并且缓存每次分页的结果
如何用ReactQuery实现分页,并且缓存每次分页的结果1.创建pageSize,page变量
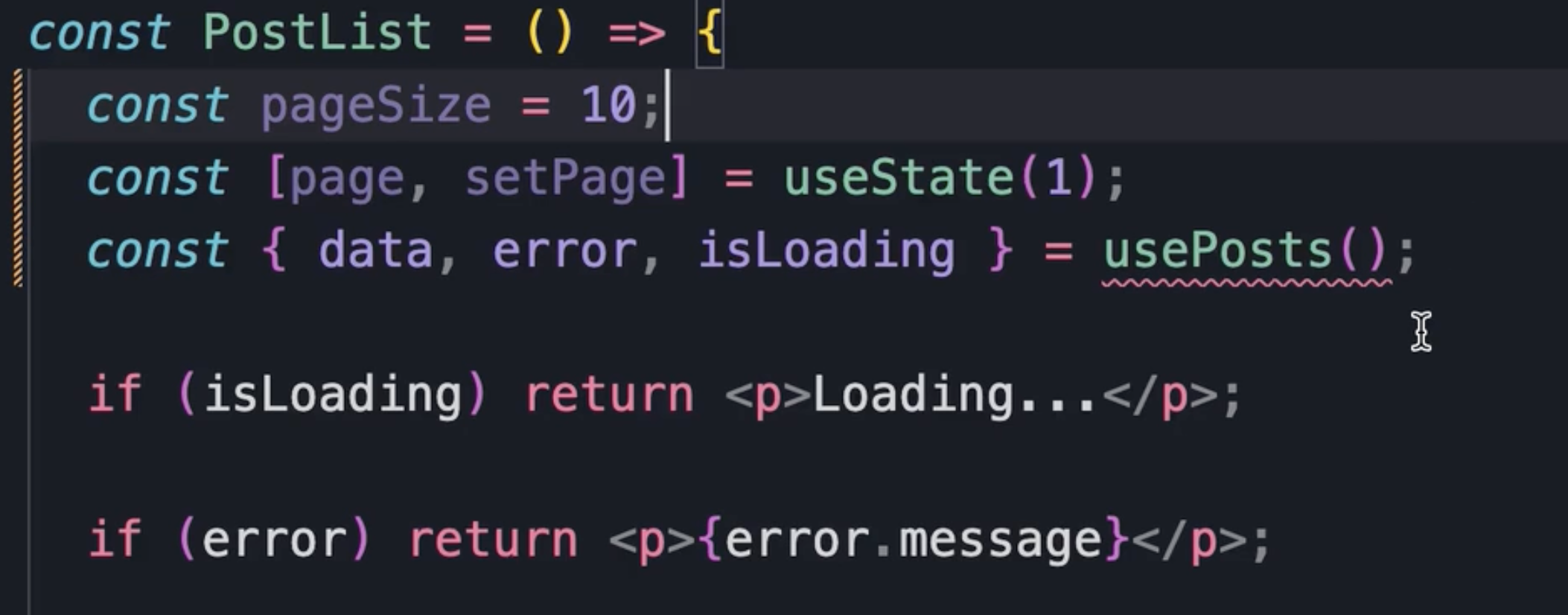
1.创建pageSize,page变量pageSize可以是一个local variable, page应当是一个state, 这样当点击“下一页”按钮时, 给予按钮setState去改变page变量,可以引发useQuery重新获取数据

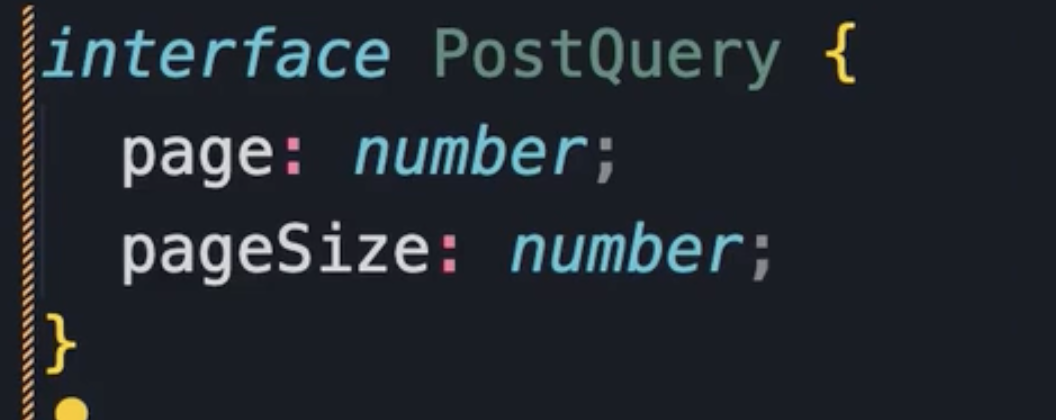
2.定义一个query的interface(如果使用TypeScript)
2.定义一个query的interface(如果使用TypeScript)
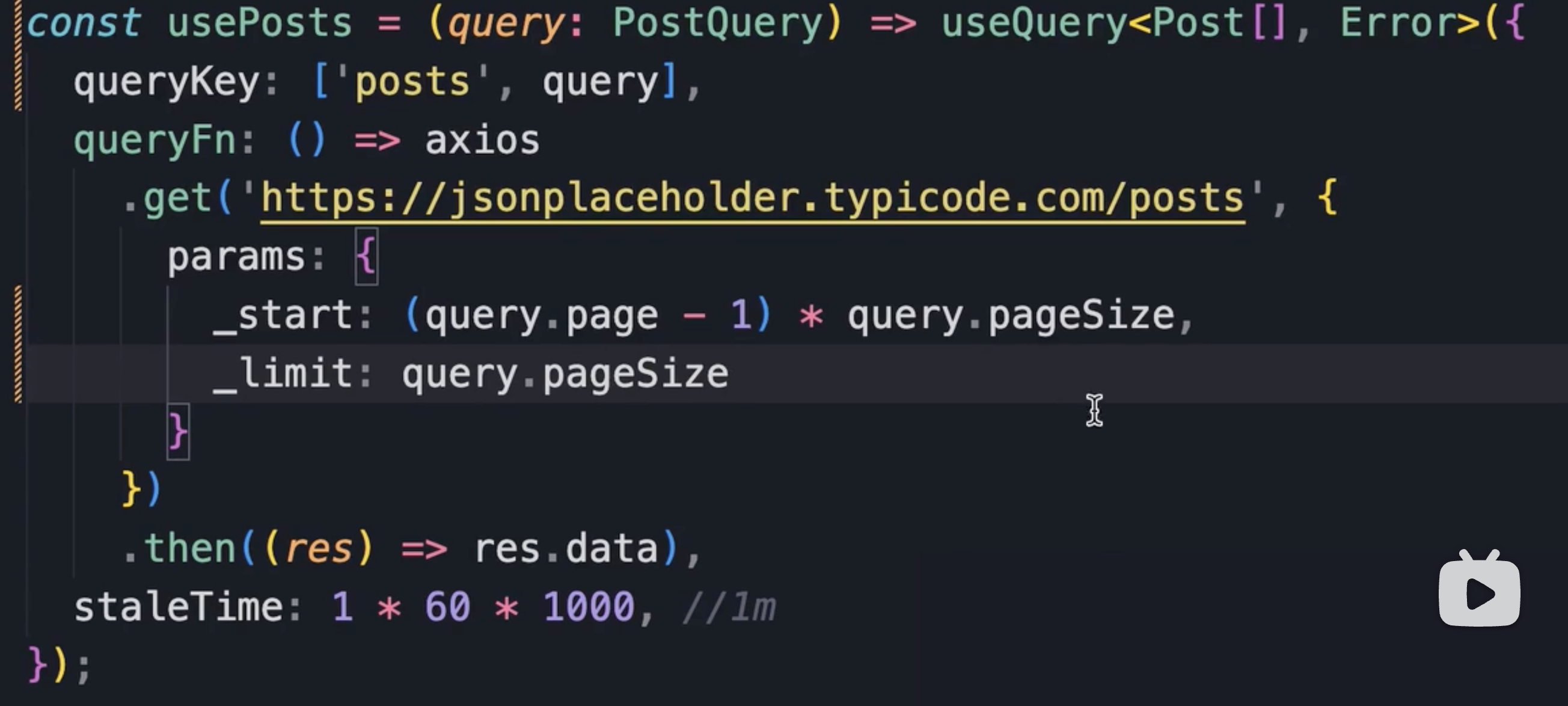
3.在queryFn -> axios 的第二个参数中体现分页的逻辑(这里需要根据实际的api来写,在这个例子中,jsonplaceholder提供了"_start", "_limit"这两个接口)
3.在queryFn -> axios 的第二个参数中体现分页的逻辑(这里需要根据实际的api来写,在这个例子中,jsonplaceholder提供了"_start", "_limit"这两个接口)同时记得在queryKey中体现这个query,这样reactQuery就能根据这个key来缓存结果了

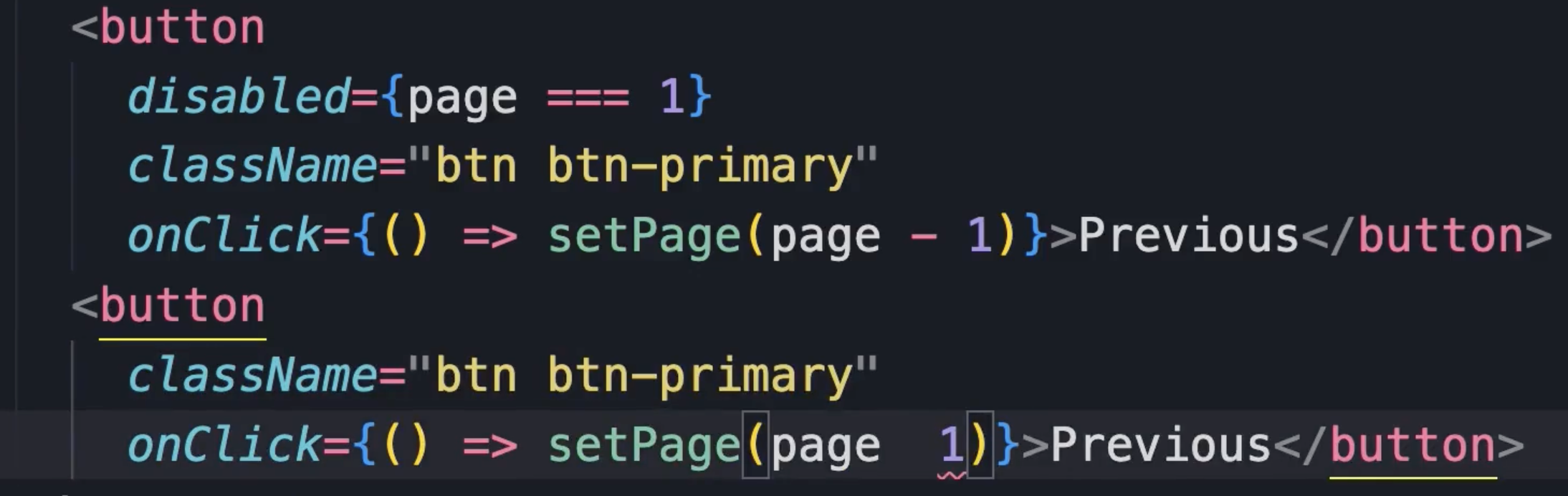
4.在组件中写两个按钮,分别体现“上一页”和“下一页”, 点击按钮可以触发setState
4.在组件中写两个按钮,分别体现“上一页”和“下一页”, 点击按钮可以触发setState
5.逻辑总结
5.逻辑总结点击button触发onclick => setState(setPage)改变状态 => useQuery的参数发生 => queryKey根据query来缓存数据 => 重新根据新的参数渲染组件, 完美!
