JavaScript关键字--debugger的用法
JavaScript关键字–debugger的用法除了使用console.log对前端应用进行debug, 还有一个更高级的用法–关键字debugger
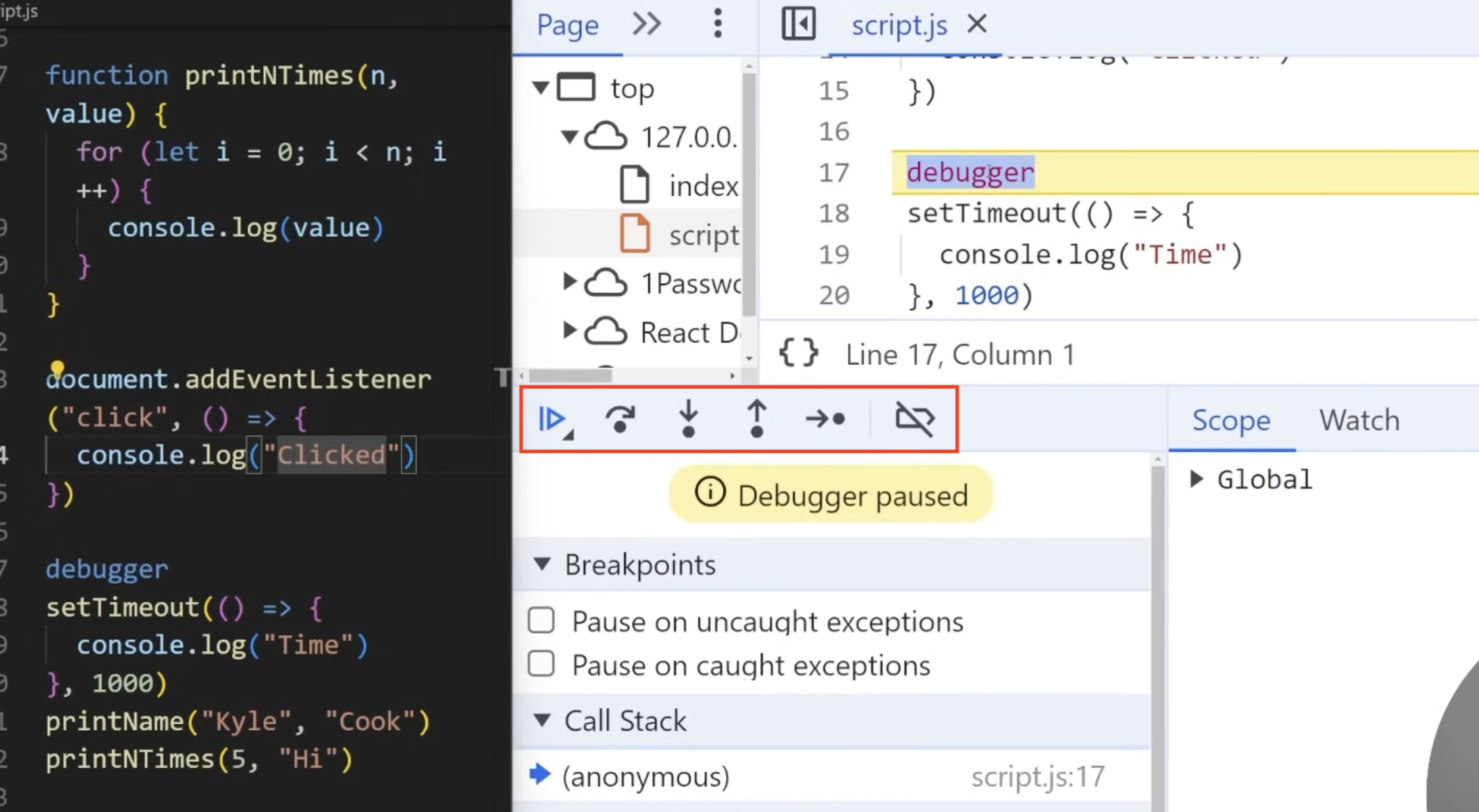
在代码中打出debugger后,在本地环境下跑项目,进入并在打开devtool的前提下,程序执行在debugger关键字的地方,等待你的下一步操作,在这里以chrome的devtool进行演示
五个常用的按钮
五个常用的按钮
红框框选的五个按钮依次进行解释:
第一个resume: 开始debug
第二个step over next function call: 跳转到下一个函数
第三个step into next funtion call: 进入下一个函数
第四个step out of current function:跳出当前函数
第五个step:进入下一个函数
其中第二个和第五个按钮的区别是: step into next function call --> 按照代码逻辑处理异步函数
step --> 按照程序执行代码的顺序执行
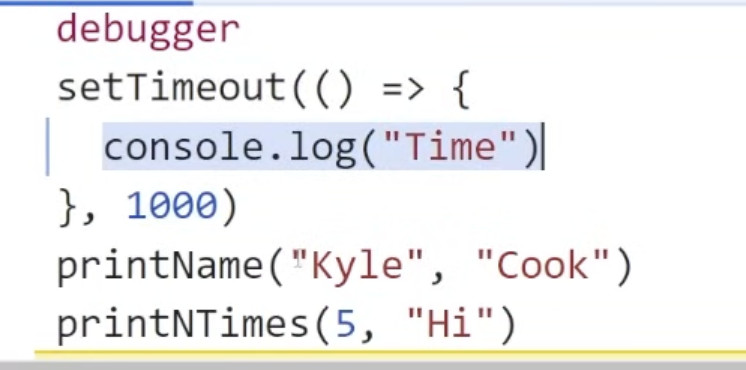
 举个例子,我们来debug这个setTimeout的函数,当我们使用step over next function call时候,先会等待一秒,然后打印
如果我们使用step, 光标会先停留在setTimeout上面,然后不进入该函数(不会执行打印console.log()),而是进入接下来的逻辑
举个例子,我们来debug这个setTimeout的函数,当我们使用step over next function call时候,先会等待一秒,然后打印
如果我们使用step, 光标会先停留在setTimeout上面,然后不进入该函数(不会执行打印console.log()),而是进入接下来的逻辑
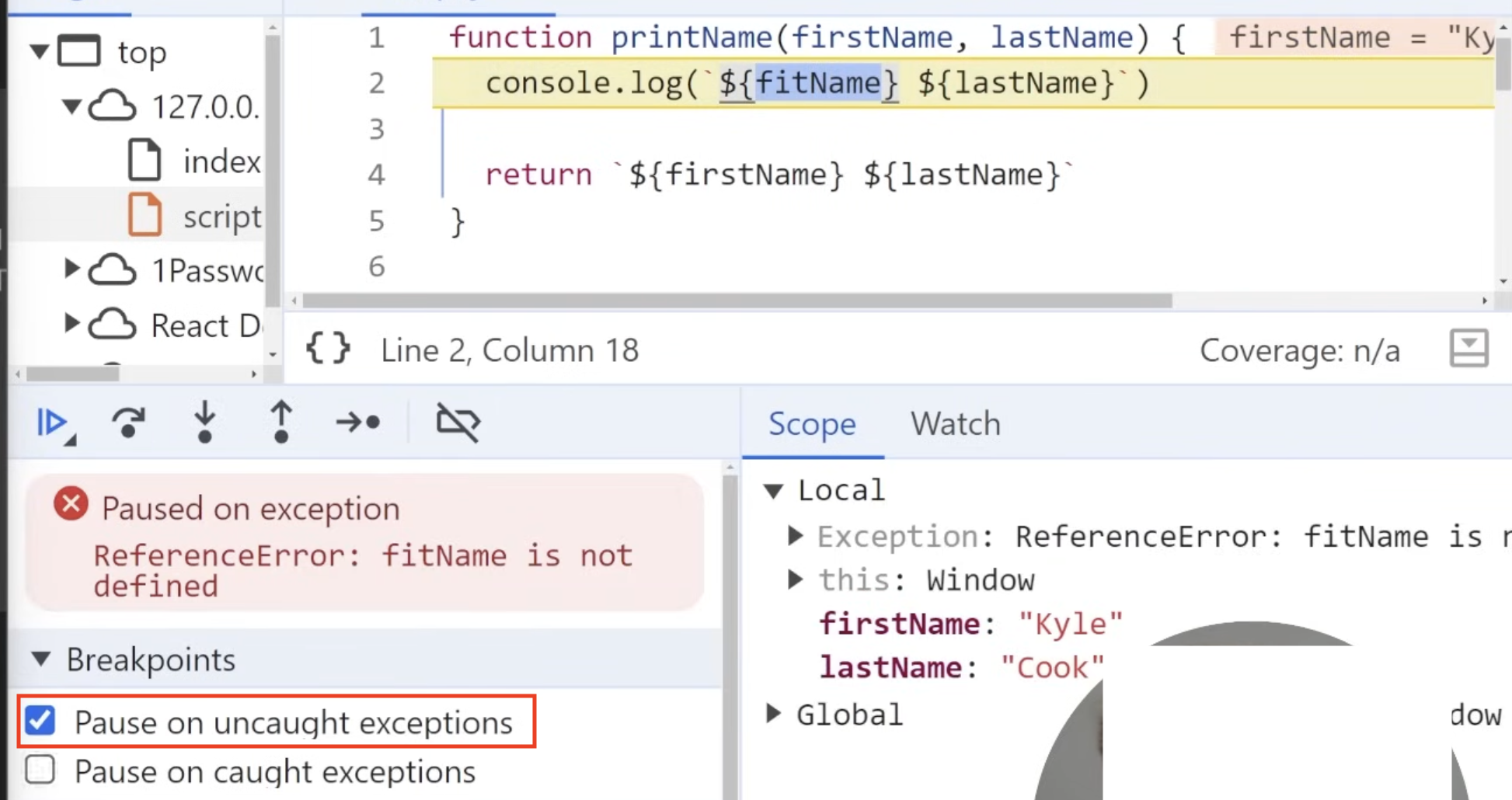
BreakPoints: Pasue on uncaught exceptions
BreakPoints: Pasue on uncaught exceptions
勾选这个按钮(不需要任何debug关键字),之后在devtool打开的情况下刷新页面,如果发现bug的话,会自动跳转到bug所在行的代码,如上图所示 在这里我们可以看到相关的变量信息,以local和global进行分类
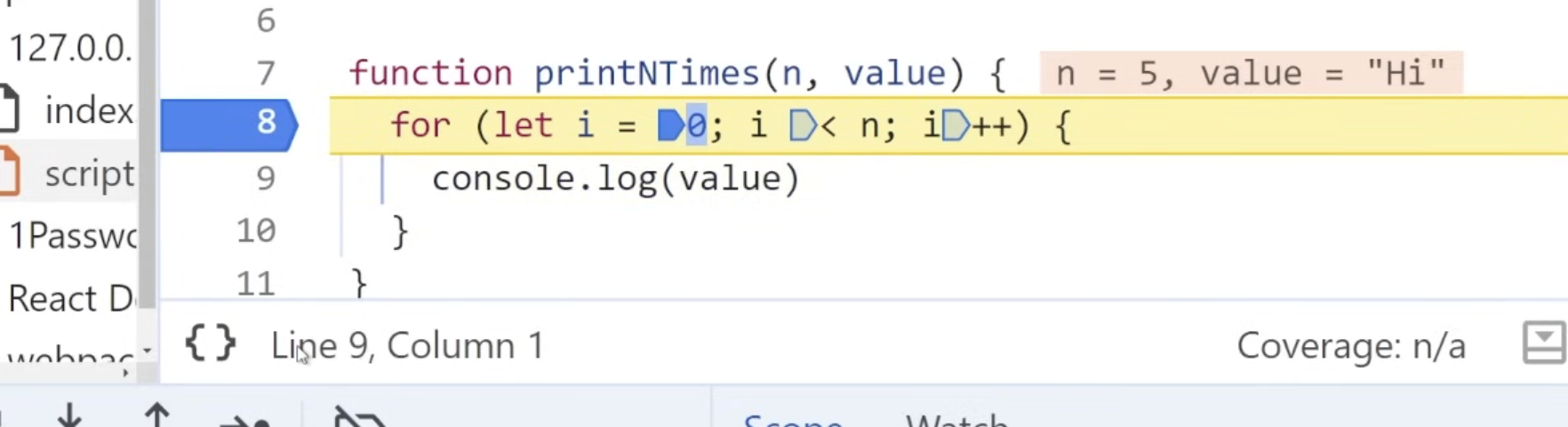
增加breakpoints
增加breakpoints 除了使用debugger关键字,在devtool下,我们可以点击代码前的数字标签,这样可以增加一个breakpoint, 实现和debugger一样的效果
除了使用debugger关键字,在devtool下,我们可以点击代码前的数字标签,这样可以增加一个breakpoint, 实现和debugger一样的效果
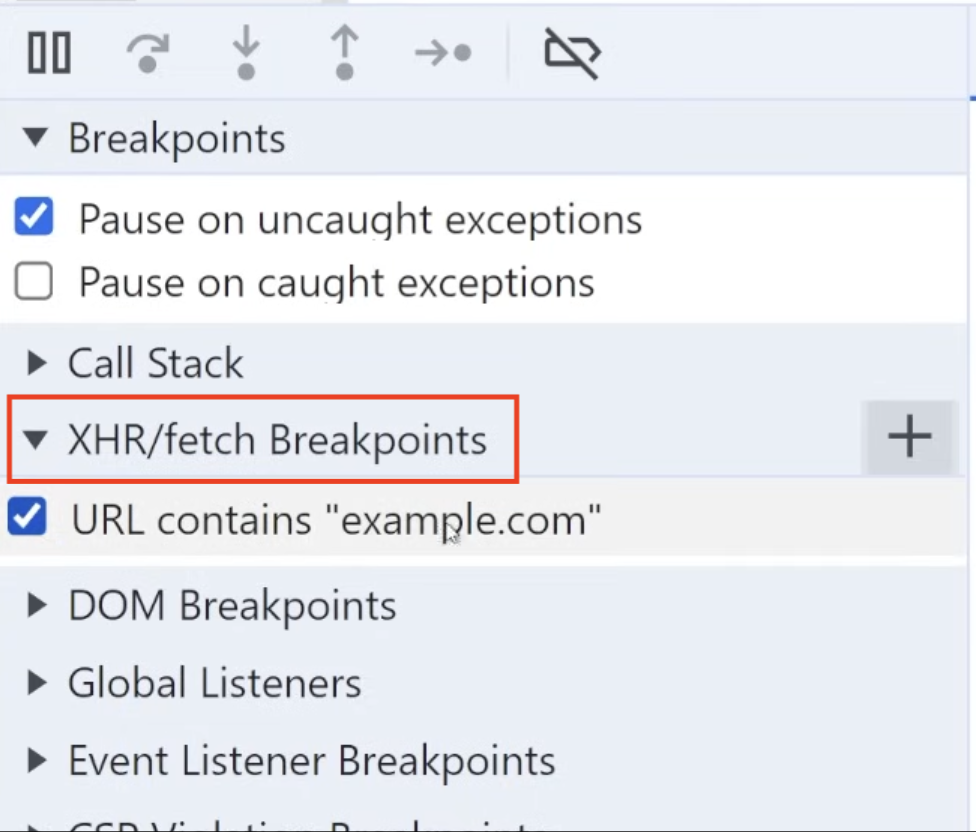
XHR/fetch breakpoints:
XHR/fetch breakpoints: 在这一栏中输入一个url,即使你不知道什么时候代码中触发了fetch这个url, debugger工具会在fetch这个url时自动跳转到代码所在行,等待你的下一步操作
在这一栏中输入一个url,即使你不知道什么时候代码中触发了fetch这个url, debugger工具会在fetch这个url时自动跳转到代码所在行,等待你的下一步操作
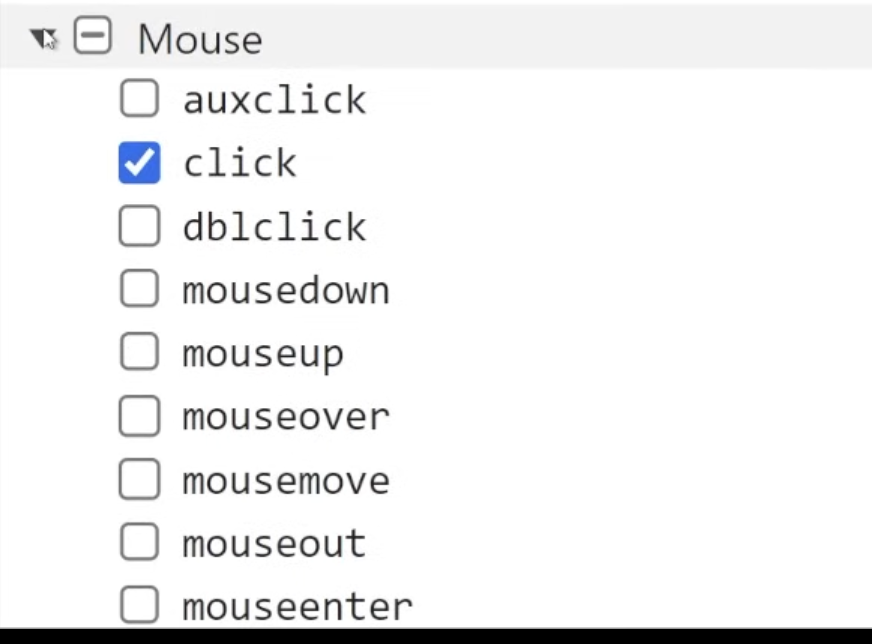
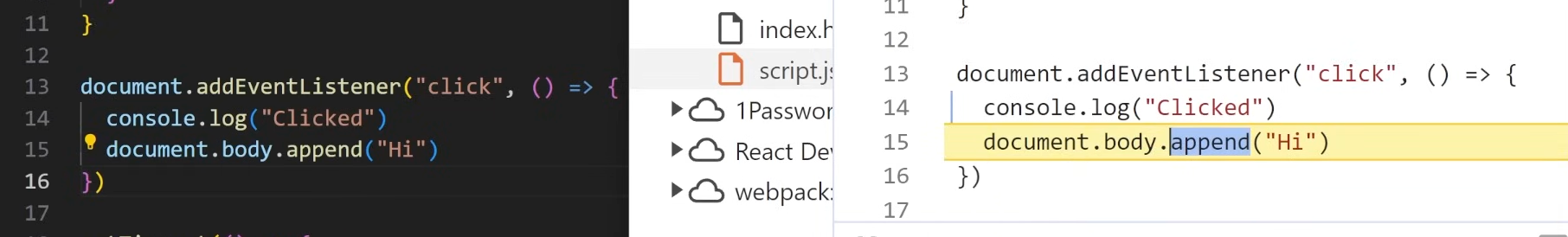
Event Listener Breakpoints:
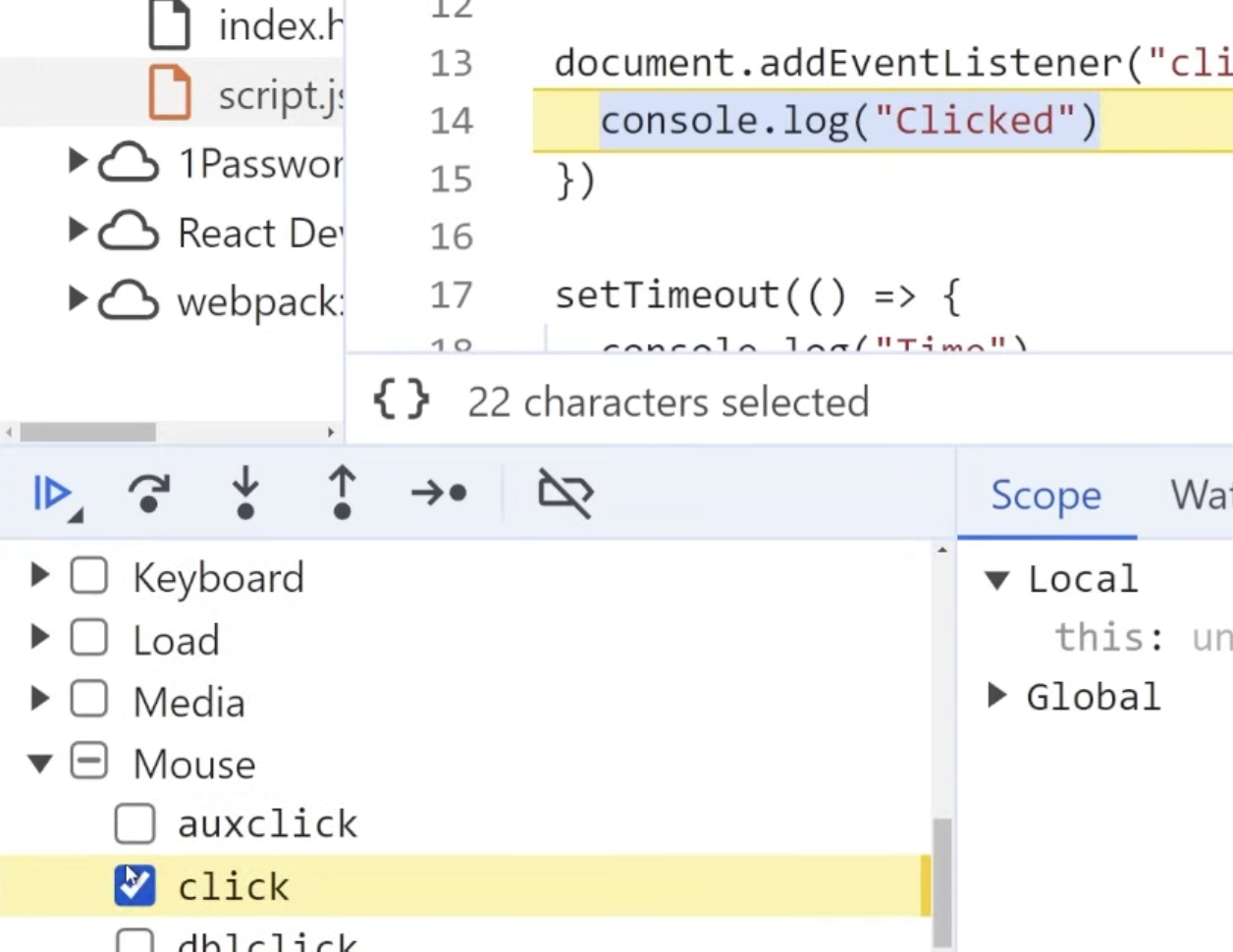
Event Listener Breakpoints: 在这一栏中我们可以添加一个想要debug的事件类型,当这个事件被触发时,debug会自动跳转到相应的代码
在这一栏中我们可以添加一个想要debug的事件类型,当这个事件被触发时,debug会自动跳转到相应的代码
例如:
例如:
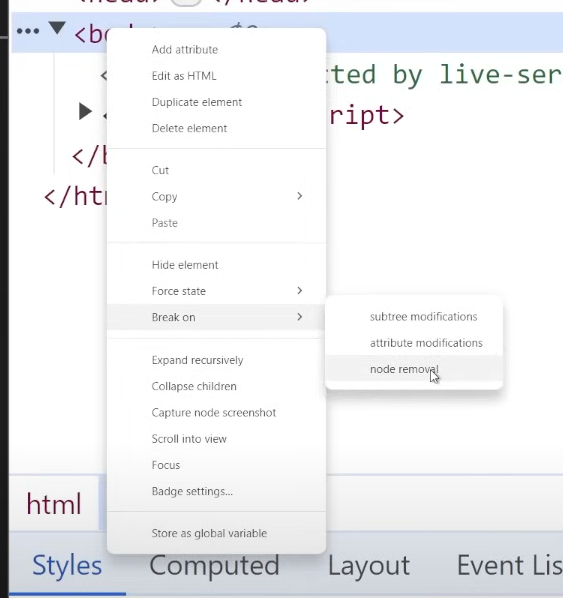
DOM breakpoints:
DOM breakpoints:添加在一个tag之前,在以下条件触发时,devtool会在加载网页时跳转到所在代码行等代下一步操作:
有三个条件,分别为:

1.subtree modifications:
1.subtree modifications:当dom增加或者移除一个children时;
2.attribute modifications:
2.attribute modifications:当一个元素的class改变时;
3.node removal:
3.node removal:当这个元素被移除的时候
用法示例:

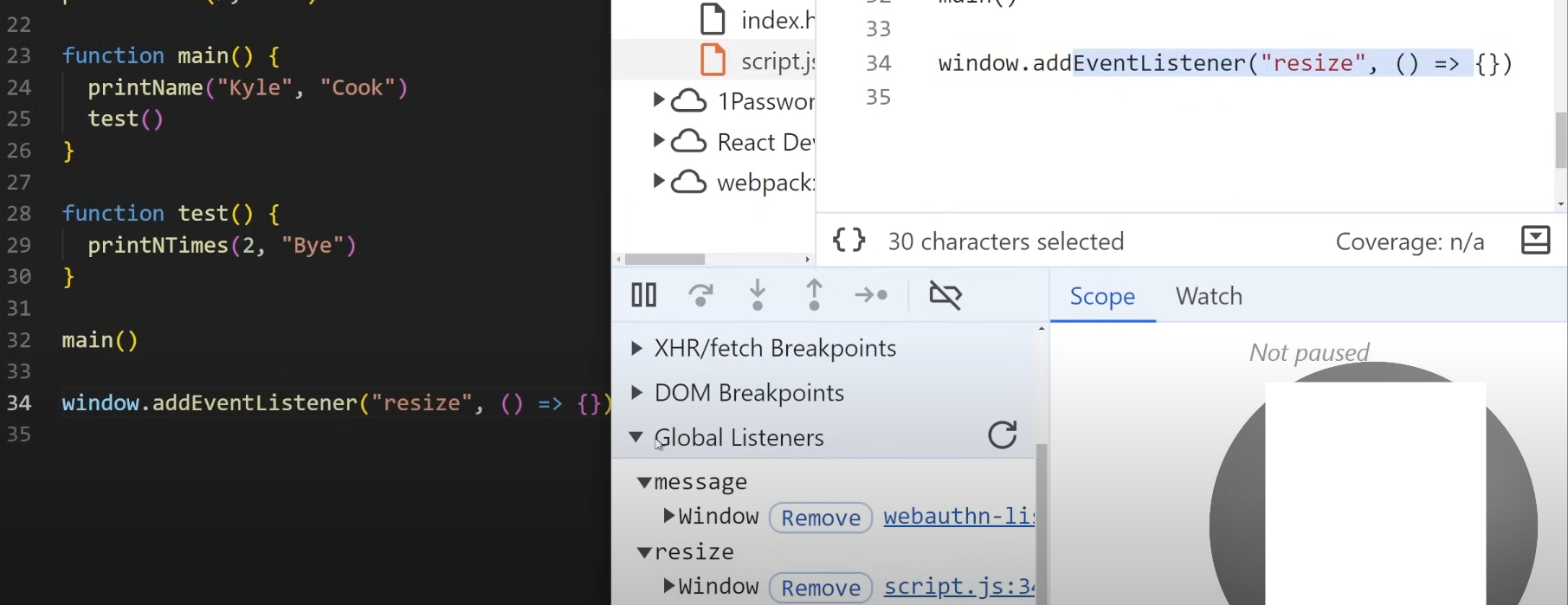
Global Listener:
Global Listener:监听全局事件,例如:当窗口大小发生改变时:

Watch
Watch在这个部分,可以添加任何你想debug的变量的名称,在debug的时候,将会显示相应时间该变量的值,一般用于一个变量反复变化的时候

